Table of Contents

The Shopify Marketplace Kit is an ecommerce tool that allows developers to sell directly from any platform, instead of going through the Shopify app.
It functions as a collection of APIs (Application Program Interface) that integrate with Shopify, so that any kind of platform can function as a storefront.
If you’re new to Shopify or ecommerce in general, don’t worry! Shopify provides all the documentation, tutorials, and examples you’ll need in the process.
In this article, we’ll explain what the Shopify Marketplace Kit does, who it’s designed for, and how to get the most out of this groundbreaking API tool.
What is the Shopify Marketplace Kit?
The Shopify Marketplace Kit is designed to turn any social media or content creation page into an ecommerce platform. Shopify provides all necessary tools, APIs, and instructions for users to get up and running quickly. This includes product listings, storefronts, component libraries, and Shopify’s state-of-the-art checkout system.
This kit also features some invaluable ‘soft skill’ guidelines for content, which we’ll delve into later on.
Essentially, these are many of the same features offered in Shopify’s recently announced ‘Shopify Market’ tool, which we discuss here.
Shopify Marketplace features
In a recent tweet, the Shopify dev team highlighted three main goals for the wide release of the Shopify Marketplace Kit:
- Speed up development on APIs needed to create streamlined storefronts, product listings and checkout processes
- Facilitate integration with more platforms and apps in order to provide Shopify merchants with more sales channels
- Simplify the payment process across all ecommerce sites with Shopify’s PCI-compliant checkout
These goals are manifested in the following features.
Product listings
Product listings enable customers to find products, learn about them in detail, and decide whether to go through with the purchase. These are collectively listed on a shop’s homepage.
The Shopify Marketplace Kit provides all the tools you’ll need to set up product listings, both as individual and aggregated pages. This process can be customized to your needs, for example, you can set your homepage to display all the merchants operating on your site, along with their most popular products.
Storefronts
Storefronts represent the front window of a shop. There’s a lot of information to convey all at once; Shopify’s modern aesthetic presents shoppers with all the details they need, without triggering information overload.
The Storefronts API is included, so that merchants operating on your platform can benefit from the classic Shopify look. This applies to shop pages, product categories, product sorting and filtering, etc.
Checkout
Shopify Checkout boasts a highly optimized checkout system. For example, its localization capacities include many languages, over 100 currencies, as well as information on sales tax, shipping, and customs fees for almost every country.
The Shopify Marketplace Kit offers the full range of benefits of Shopify Checkout on any integrated platform. This includes two interesting features:
- marketplace-level carts can contain products offered by different shops
- multi-shop cart pages display products from different sellers in the cart, as well as the total costs of the products, delivery, etc.
These features might sound strange to someone used to the siloed experience of a regular ecommerce shop. Why would you want to share a shopping cart and checkout process with your competition?
What you need to remember is that the Shopify Marketplace Kit is designed to add ecommerce functionality to non-ecommerce sites. When you are on TikTok or Instagram, your primary goal is not to shop, but to browse interesting content. Allowing people to “add to cart” everything they see in those videos or images while browsing enhances the social media experience, instead of interrupting it.
Now you can casually flick through videos adding fun products as you go, and then checkout before returning the phone to your pocket. The more streamlined the shopping process is, the more frequently it will be used.
Channels UI library
Channels UI is a React component library that is designed to help developers create a UI-optimized marketplace experience for their merchants.
Experience principles
Shopify designs, builds, creates, and publishes with all users in mind. The purpose of this set of principles is to create the best possible experience for everyone.
The Shopify Marketplace Kit is built with the same founding principles, and encourages developers to create a marketplace underpinned by their own values, notably efficiency, trust, and consistency.
Content guidelines
Shopify emphasizes the importance of clarity and open communication not only on their own app, but within the marketplaces of their partners, too. This is to make sure that users of all Shopify-associated platforms are always kept informed of scheduled maintenance, outbound links to unverified sites, etc.
Who is the Shopify Marketplace Kit designed for?
Back in October 2020, TikTok first partnered with Shopify. The purpose of this partnership was to connect Shopify merchants with a young TikTok user base. This provided TikTok with a new sales channel, which became a new means of monetizing the network.
This partnership expanded in summer 2021, following TikTok’s new integration deal with Shopify that established the media site as a comprehensive ecommerce platform. As a result, TikTok users could sell products directly on TikTok with all the benefits of the full Shopify buyer experience. This means big business for TikTok and its social media stars such as Kylie Jenner, who could now market directly to a young audience.
Following the considerable success of the TikTok partnership, Shopify expanded their marketplace integrations with Facebook, Pinterest, Google, and Spotify, to name just a few of the big players.
They haven’t stopped there: Shopify Marketplace is now available for any team to use, complete with all the necessary code snippets, APIs, tutorials etc.
How to get started with the Shopify Marketplace Kit
The Shopify Marketplace Kit might seem intimidating at first – surely anything so big and powerful must have a huge learning curve! Thankfully, Shopify takes as much care in teaching as they do in coding.
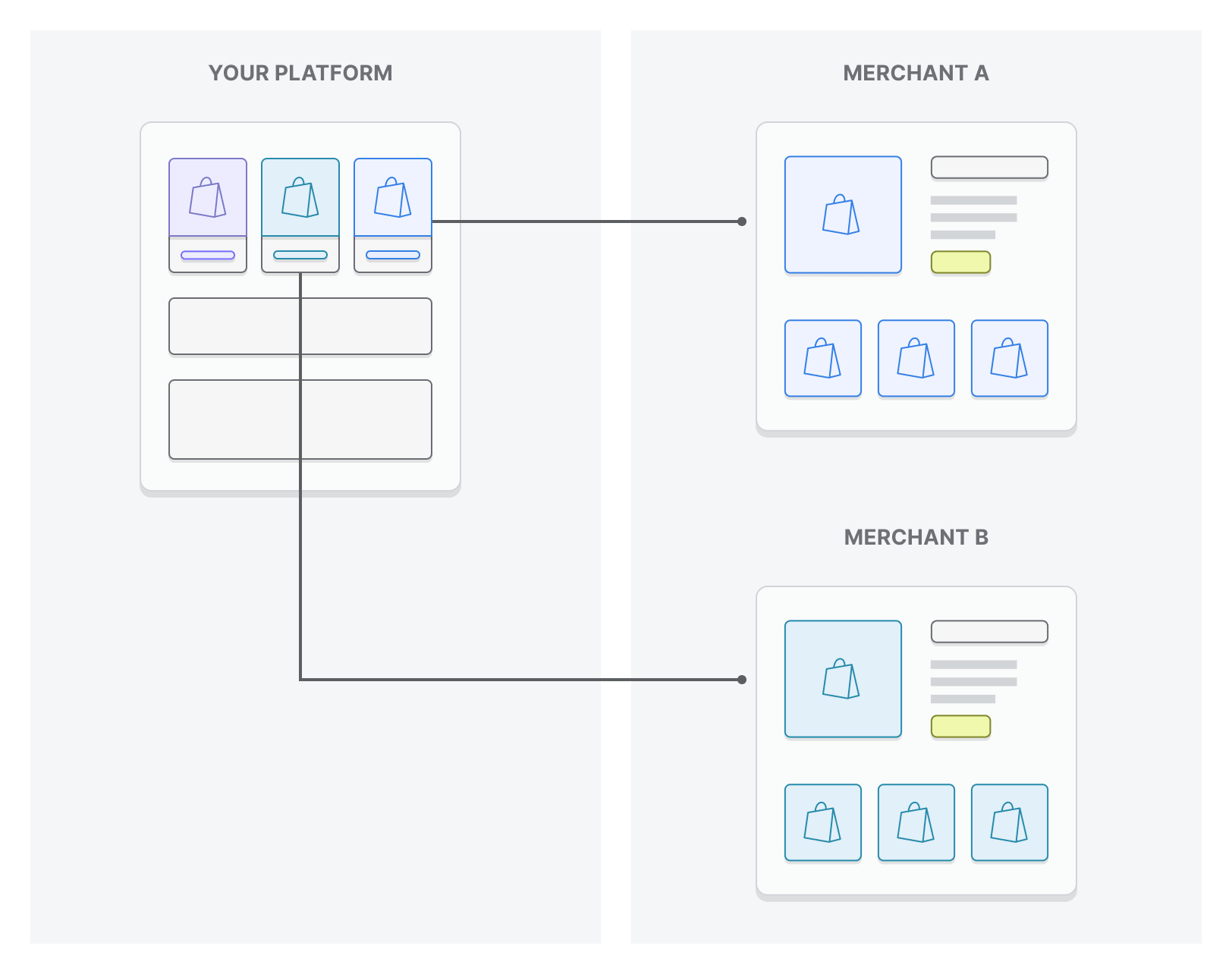
The first thing you’ll want to do is run through this tutorial. This guide will help you set up routing, access, and a data query framework for your marketplace, in accordance with the following flow chart from the Shopify website:

This three-step tutorial teaches you how to perform three important tasks:
-
creating routes to render merchant-facing and buyer-facing pages
-
using Storefront API tokens, including retrieval and storage, for multiple shops
-
adding an internal GraphQL endpoint
Knowledge prerequisites and learning materials
It should be said, however, that this is not an entry-level tutorial. Shopify assumes some prior knowledge, notably from their “apps getting started” and “GraphQL and REST Admin API getting started” tutorials. Furthermore, you should already be familiar with Shopify channels and the Storefront API. You’ll also need authentication using the OAuth and offline access modes.
Ideally, you’ll already have some experience turning your app or platform into a sales channel, but if not, Shopify’s comprehensive tutorial will guide you every step of the way.
Upon completion, several further tutorials are available to walk you through Shopify’s additional features.
Monitor Shopify Marketplace data with Baremetrics
The Shopify Marketplace Kit provides additional sales channels for merchants and Shopify Partners alike. As more platforms integrate with Shopify, opportunities for exciting new apps are multiplying.
Developers who build Shopify apps know the challenge of monitoring business growth. It’s hard to keep track of how your apps are performing, and to gain real insights into areas requiring improvement. This applies double if your customers are merchants operating internationally.
That’s why Baremetrics has built a comprehensive integration system with Shopify Partners.
Using Baremetrics, ‘Shopify Partners’ developers can monitor over 26 subscription metrics including MRR, churn, and conversion rates, all in one dashboard.
To get started with Baremetrics and gain invaluable insights into your business data, give the free trial a go today.