Table of Contents

Shopify has become the preeminent ecommerce platform. With that, developers have been hurrying to Shopify to get their apps into the Shopify App Store.
But what are the best tools for Shopify App Developers? In this article, we are going to go over the best tools for Shopify App Developers (plus a bonus one).
And unlike most of the lists, there is no filler here!
1. Shopify’s App Developer tools
Some of the best tools for Shopify App Developers are provided by Shopify!
This shouldn’t be surprising as Shopify has progressively worked toward the success of its developers and shop owners. For example, they take zero cut of the first million per year in revenue.
The following is a list of some of the tools for Shopify App Developers provided by Shopify:
- Shopify CLI: Shopify CLI is a command-line tool to scaffold and manage Shopify apps.
- App Bridge: App Bridge is a JavaScript library to streamline embedding an app in the Shopify admin.
- Shopify App Generator for Rails: This is a Rails engine for building Shopify apps.
2. Shopify sample apps
Speaking of tools for Shopify App Developers provided by Shopify, Shopify also provides a repository of sample apps.
These apps are built using a variety of languages and showcase some of the functionality that Shopify App Developers can implement in their apps.
The following is a list of some of the sample apps provided by Shopify:
- Shopify app in Node and React: This is a sample app built using Node.js, React, and GraphQL.
- Shopify app in Rails and React: This is an app built in Rails and React that demonstrates App Bridge authentication using session tokens.
- Shopify fulfillment integration app: This is an app written in Sinatra that demonstrates how to integrate an existing fulfillment service with an API into Shopify using the FulfillmentService resource and Embedded App SDK.
- Shopify POS embedded app: This is an app built in Ruby that demonstrates the methods and capabilities of the POS App SDK.
- Shopify server-side rendered (SSR) Rails app: This is a multi-page SSR Rails app that has been converted to a single-page app using App Bridge and Turbolinks.
- Storefront API apps: This is a series of apps that demonstrate how you can use the Storefront API.
3. Data generator
When you are developing an app for Shopify, you probably want to test how it works in a real store. These development stores offer you a free simulated experience for testing apps.
This gives you valuable experience seeing how the app will interact in a real environment long before you even think about submitting your app for approval. However, if you need to create all of the data to populate the store by hand, then a quick and easy tool for Shopify App Developers becomes its own time-consuming task.
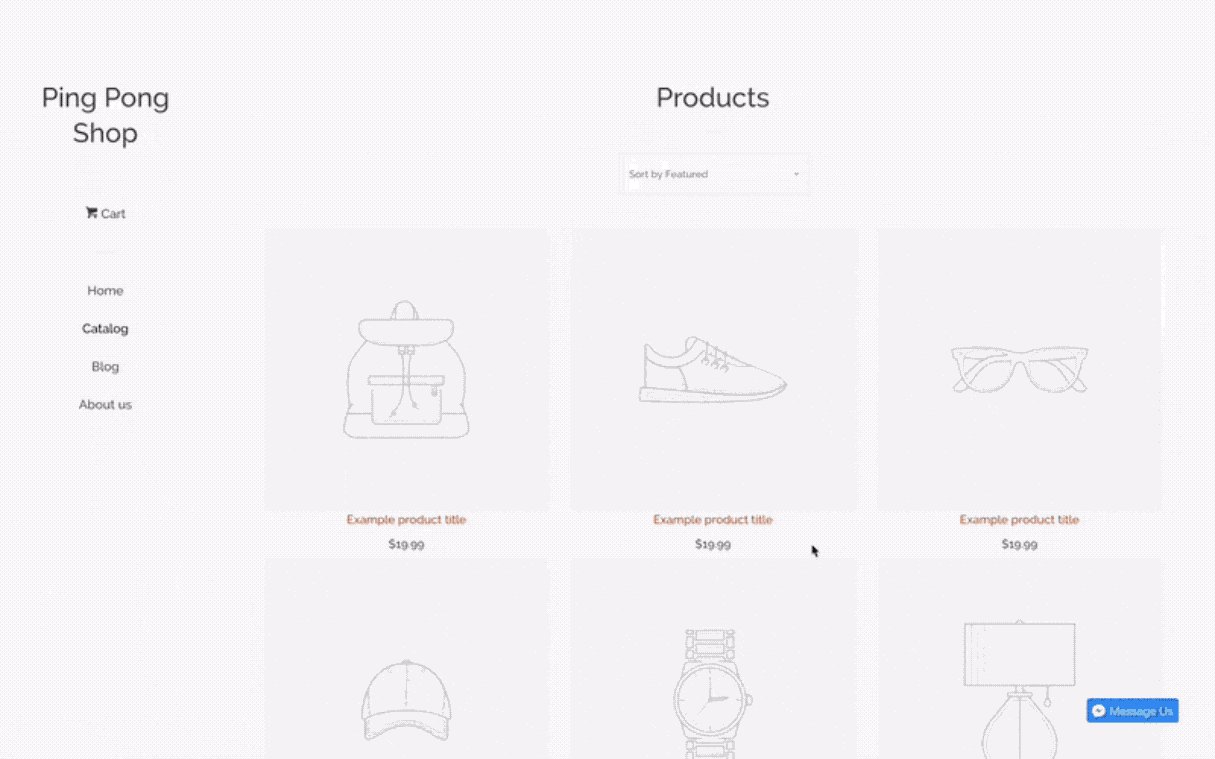
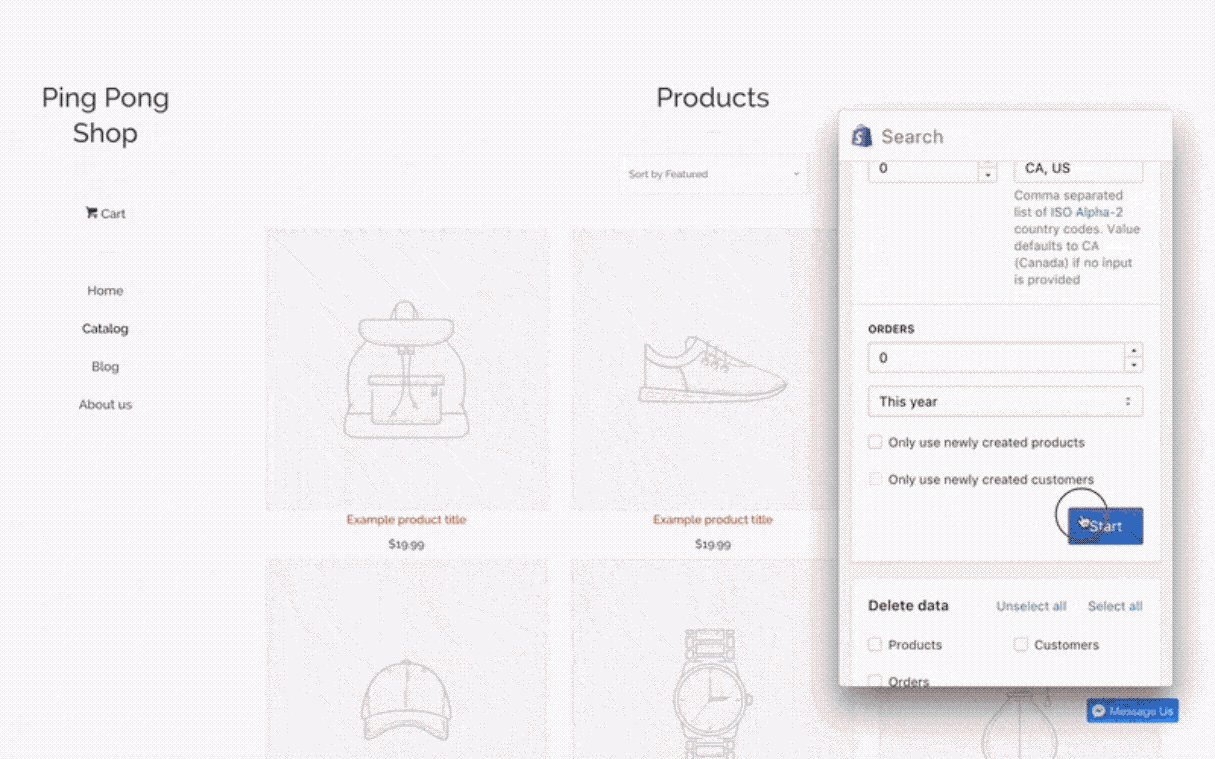
That’s the beauty of the Data Generator found in the Shopify Developer Tools. All of the data generated for the development store can accomplish two things:
- During development, it gives you an even more realistic environment for testing all of your app’s functionality.
- When it comes time to demonstrate your apps to those early clients, you can use the populated shop to really wow them.

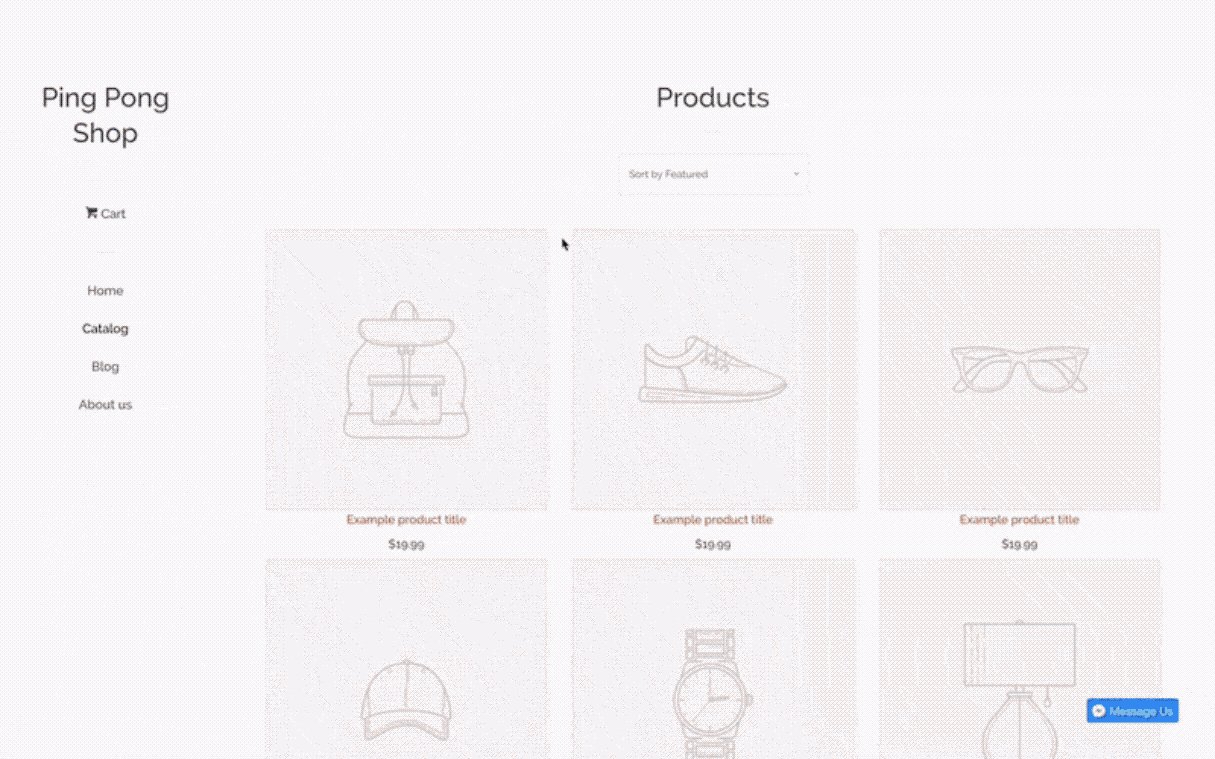
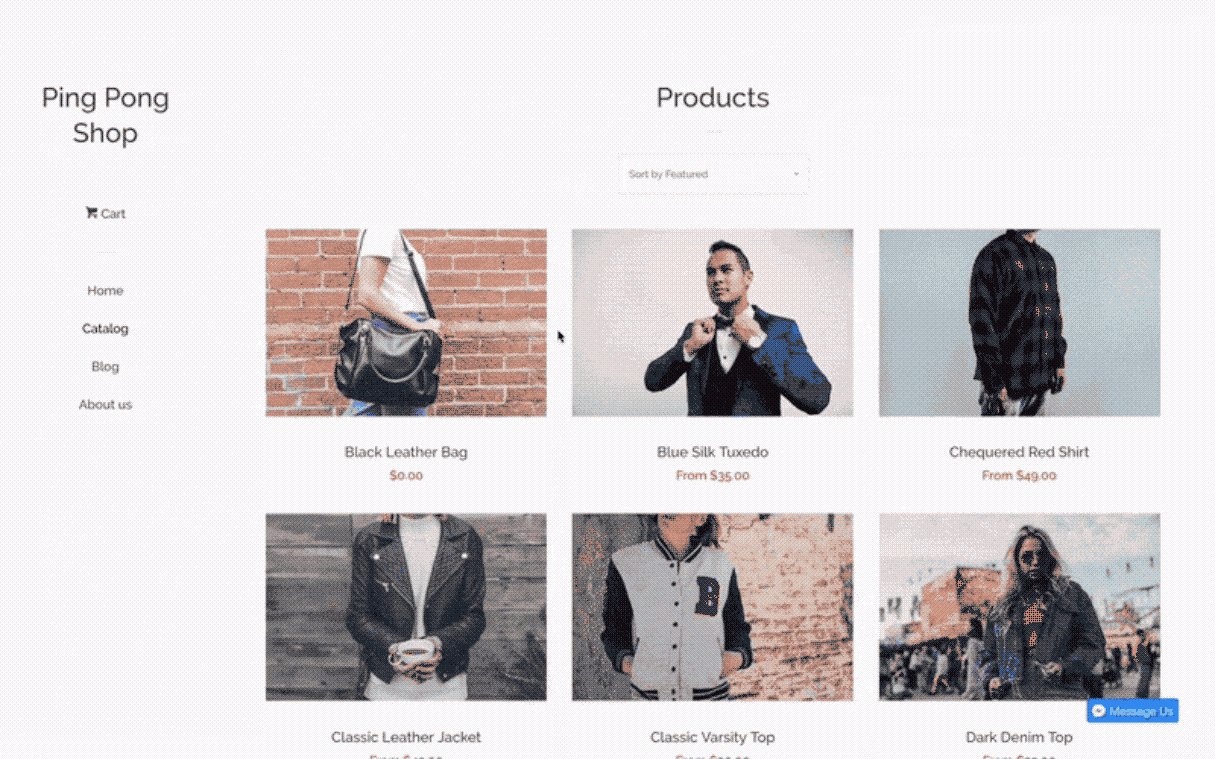
This is an example from the Shopify website showing a realistic shop populated in seconds with data using the data generator.
4. REST Admin API playground
According to Shopify, the REST Admin API is their most robust API. The REST Admin API playground provided by Shopify allows you to explore how it works.
With this playground, you can make authenticated API calls using sample or custom requests to any of your connected stores.

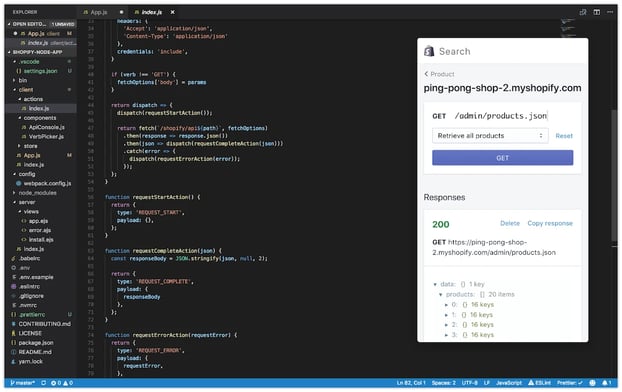
This is an example from the Shopify website of using the REST Admin API playground to make authenticated API calls.
5. Top Shopify App Developers use the Polaris playground
This is the last Shopify tool that we will discuss. The best way to build UIs for Shopify Apps is to use Shopify’s Polaris design system.
You can use the Polaris playground to access code snippets and preview customizations before implementing them in your app.

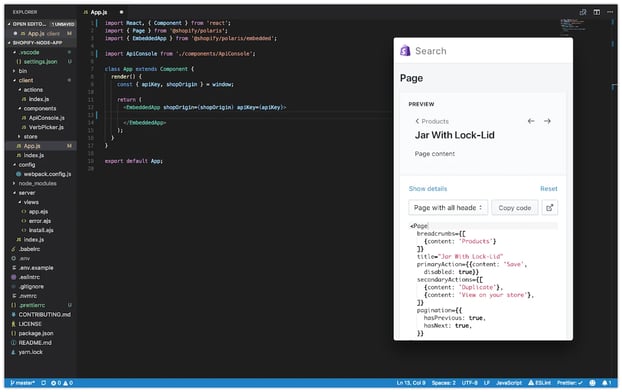
This is an example from the Shopify website showing some Polaris code snippets being used in the Polaris playground.
6. Baremetrics
While the first five tools for Shopify App Developers discussed here help you design, build, test, and implement your app, Baremetrics is the best tool for tracking its growth.
Once you have an approved app in the Shopify App Shop, you’ll need a way to keep track of your subscription revenue, customers, and so much more.
That’s when Baremetrics becomes your tool of choice.
Baremetrics provides an easy-to-read dashboard that gives you all the key metrics for your business, including MRR, LTV, total customers, and even the quick ratio directly in your Baremetrics dashboard. Just check out this demo account here.
Sign up for the Baremetrics free trial and start seeing more into your subscription revenues now.
7. Chrome Developer Tools
The Chrome Developer Tools (or DevTools) are super helpful for building Shopify apps. Since they are built into Google Chrome, DevTools offer a quick way to diagnose coding problems with ease.

8. Sublime Text
Sublime Text is more than just a text editor. This is one of the most preferred coding platforms for so many reasons.
Sublime Text helps you speed up the coding process, perform multiple selections at once, change multiple lines, or rename variables.
It is very responsive and allows split editing for easier side-by-side coding. In addition to its custom-built components, it allows you to easily access packages developed by the programming community.

9. GitHub
GitHub is more than a platform. It is a community of developers who provide tools to other developers. On GitHub, you can find solutions to almost any problem while building software.
This is also true for Shopify apps, making it one of the best tools for Shopify App Developers.
On Github, developers can create their own repositories, or fork existing codes to create their own custom tweaks. They may also integrate their Github repo with an app like Rewind to ensure SOC2 compliance when dealing with customer data.
10. Slack
While we have mostly focused on tools Shopify App Developers use when programming their apps, it is important to remember that most of these apps are collaborations.
Even when in the same office, communication can be difficult. It can be hard to get all of the needed personnel into a meeting at the same time, and often the notes from that meeting disappear into the ether.
When your whole team is remote, across many time zones, it can be even harder to communicate. That’s why successful Shopify App Developers also use tools for communication.
Slack is one of the most important communication tools in the modern workplace, whether that’s in the office or around the world.
Slack incorporates many different existing communication tools into a single platform, making it one of the easiest ways to boost productivity.
You can have group or private chats—or one just for you if you need to jot down notes quickly.
You can drag and drop files to transfer them to the community easily.
There’s also a handy search function so messages aren’t lost because someone entered the chat late or a barrage of messages came all at once.

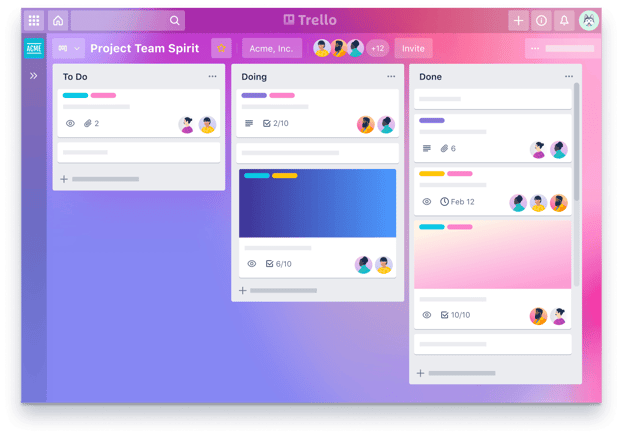
Bonus: Trello
This is another great communication tool for use when developers are working in different places or at different times.
Trello helps your team track all of the projects currently in the workflow, which ones rely on others, and when they all need to be completed.
You can back up data from Trello to Excel or integrate Trello with other platforms to keep projects’ data, check performance and progress statuses, use it for analytics purposes, and more.

Summary
Whatever tools you use to build your successful Shopify App, you need to track its growth metrics to make sure it is bringing you the most value possible.
This is difficult to do alone, which is why you should use Baremetrics.